Какими должны быть формы. Vol 2
- Юзабилити и дизайн
- 14 декабря 2011
- 929
- 5 минут
В этом посте речь также пойдет о том, какими должны быть формы на сайте, чтобы посетители их заполняли. А именно – о построении форм в целом.
Так как же сделать формы удобными?
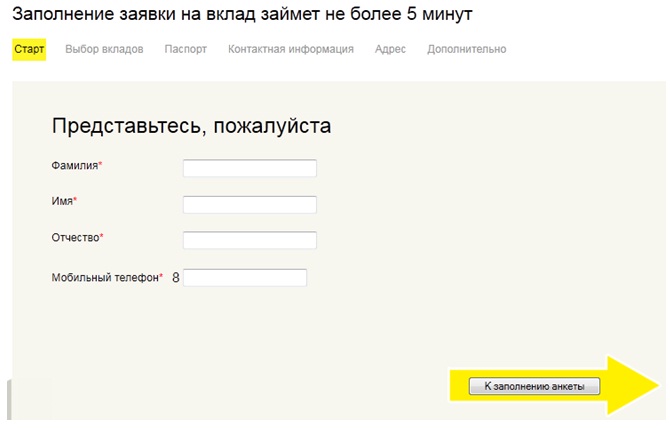
1. Разбивайте длинные формы на секции (шаги)
Это позволит создать иллюзию простоты формы, чтобы не пугать пользователя. Каждая секция формы должна иметь свой заголовок, чтобы было понятно, какая информация требуется на этом шаге.

Помимо этого, следует отображать прогресс заполнения формы – сколько шагов уже пройдено и сколько еще осталось.

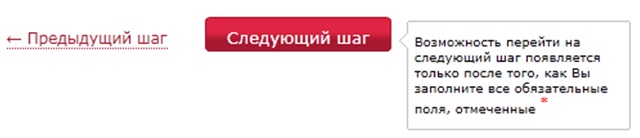
2. Добавляйте возможность перехода между шагами
Если длинная форма разбивается на шаги (секции), то пользователь должен иметь возможность переходить между ними, возвращаться на предыдущие.
При этом, если для перехода на следующий шаг требуется выполнение каких-то условий, то необходимо четко указывать это.

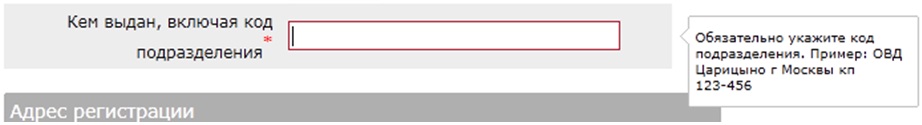
3. Используйте пояснения к полям
В формах встречаются довольно сложные для заполнения поля, такие как коды, кем выдан паспорт, серии и номера документов.
Наиболее удачным решением тут является использование всплывающих подсказок, которые появляются при установке курсора в поле. Такая подсказка существенно облегчает жизнь пользователю и дает сразу понять, какие именно данные и в каком формате нужно ввести.

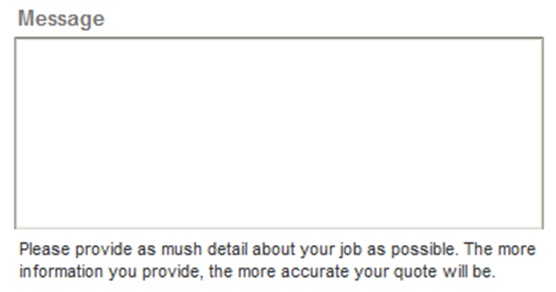
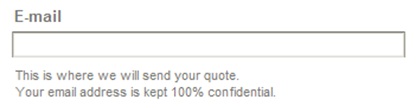
Заменой всплывающим подсказкам могут быть подписи под полями ввода.

4. Проверяйте правильность ввода
Так как целью многих форм является получение информации о пользователе, то в первую очередь проверка должна касаться поля email.
Пользователь может допустить ошибку при вводе своего электронного адреса, и при отсутствии проверки этого поля он не будет проинформирован о ней своевременно. В итоге связь с пользователем будет нарушена, он не получить уведомлений и другой информации, которая высылается на email.

В идеале, проверка должна осуществляться для всех полей, которые пользователь заполняет вручную. Но проверять абсолютно все данные невозможно. Поэтому необходимы выполнять хотя бы проверку корректности введенных данных. Например, чтобы в поле телефона не было букв и число символов не превышало допустимого значения.
Это позволит своевременно сообщить пользователю об ошибке и уменьшить число ошибочных данных, которые поступят к вам.
5. Подчеркивайте безопасность личной информации
Если вы просите пользователя указать свой email или телефон, то необходимо убедить его в сохранности этих данных. Пользователи боятся обнародования своих личных данных и спама. Поэтому рядом с полями для личной информации обязательно следует указывать, зачем вы спрашиваете эти данные, а также что они не в коем случае не будут переданы третьим лицам или использоваться для других целей, кроме указанных.

6. Располагайте названия полей над полями ввода
Расположение заголовков над полями является логичным и наиболее удобным, т.к. общепринятая последовательность чтения – сверху вниз. При таком расположении форма будет легко читаться и пониматься пользователем.
При расположении названий полей слева или справа от них, возникает необходимость движения глаз в двух направлениях – горизонтально и вертикально. Это усложняет процесс чтения формы, и, соответственно, уменьшает вероятность ее заполнения.

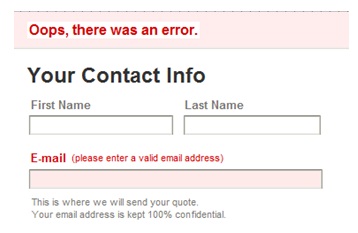
7. Добавляйте информативные заметные сообщения об ошибках
Довольно критичным элементом форм являются сообщения об ошибках. Текст сообщения об ошибке должен соответствовать тем же правилам, что и пояснения к полям, т.е. быть кратким, исчерпывающим и понятным.
Обязательно необходимо выделять то поле, где пользователь допустил ошибку. Потому что самостоятельный поиск поля с ошибкой в форме с большой вероятностью станет поводом вообще ее не заполнять.

В целом сообщения об ошибках относятся к критическим точкам сайта и заслуживают отдельного рассмотрения. Поэтому более подробно они будут описаны в отдельном посте.
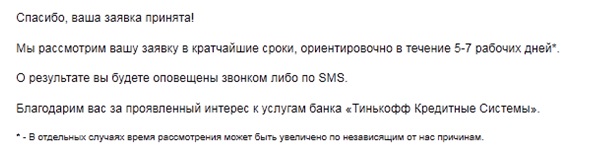
8. Сообщайте об успешном заполнении формы
Если пользователь заполнил форму до конца, значит он доверяет вашему сайту и хочет передать вам свои данные. К доверию пользователей нужно относиться бережно.
После заполнения формы необходимо обязательно выдать ему сообщение об успешной отправке данных, о том, что они приняты и что произойдет дальше – «заявка будет рассмотрена», «заказ будет оформлен», «пользователь зарегистрирован» и т.д.
Помимо этого нельзя забывать о вежливости – нужно поблагодарить пользователя за то, что он потратил время на заполнение и передал свои данные.
Еще одним важным моментом является информация о том, что пользователю делать дальше. Вот он заполнил форму, и… Сколько ему ждать звонка? Когда с ним свяжутся и свяжутся ли вообще? Все это необходимо указать в сообщении об успешном заполнении формы.

9. Просите от пользователя минимум информации
Одной из самых грубых и распространенных ошибок в формах является то, что от пользователя требуется ввод данных, без которых можно вполне обойтись.
По сути это желание владельцев сайта «выжать» из него как можно больше информации. Но тут стоит иметь в виду, что каждое дополнительно поле формы резко уменьшает вероятность ее заполнения.
Нельзя просить от пользователя больше информации, чем это реально необходимо. В противном случае число заполненных форм на вашем сайте резко сократится.
10. Устраняйте отвлекающие элементы
Заполнение формы является одним из целевых действий на сайте. Подвести пользователя к ее заполнению – одна из важнейших задач на сайте. Поэтому крайне важно устранить все отвлекающие элементы на страницах с формой, чтобы усилия не пропали зря.
Под отвлекающими элементам понимается все, что может увести пользователя от заполнения формы. Это, например, рекламные баннеры, ссылки. Иногда даже навигационное меню сайта убирается со страниц формы, чтобы не уводить с них пользователя.
впишите имя и телефон, нажмите кнопку
